この記事は、wwwなしのサイトアドレスからwwwありにして、さくらのコンテンツブーストするまでの過程をまとめた記事です。手順は、WordPressのアドレスとサイトアドレスを変更し、.htaccessに301リダイレクト設定することで利用できる状態にしました。今回はこの手順を、まとめていきたいと思います。

この記事は、以下のような方におすすめです!
- wwwなしドメインだけど、さくらのコンテンツブーストを利用したい方
- .htaccessを使ったリダイレクト設定の仕方を学びたい方
この記事は、以下の環境を元に執筆しています。
- プラットフォーム:WordPress
- テーマ:Cocoon
- サーバー:さくらのレンタルサーバー スタンダードプラン
利用条件
さくらのコンテンツブーストは、利用できるドメインにいくつかの制限があります。
Q.誰でも使えますか?
さくらのレンタルサーバをご契約の場合誰でも利用できますが、設定できるドメインに制限があります。以下のドメインは利用できません。
- example.jp のようにサブドメインが無いドメイン(www.example.jpで利用できます)
- example.example.jp のようにサブドメインでレンタルサーバドメイン設定が作成されているサイト(www.example.example.jp で利用できます)
- さくらのDNS( ns1, ns2.dns.ne.jp )を利用していないドメイン
- 初期ドメイン及びさくらのサブドメイン
以上のような制限があるのですが、これらのうち「example.jp のようにサブドメインが無いドメイン」という制限により、wwwなしのサイトURL(例:https://nekotabiya.com)では利用できません。
このため、wwwなしのサイトで利用するために当サイトでは、以下の設定を行いました。
- WordPressの管理画面から、WordPressアドレスとサイトアドレスをwwwありの形式に書き換える
- サイト自体のURLをwwwありにするために、301リダイレクトする設定を.htaccessファイルに追加する
これらの設定を行った結果、当サイトは無事にさくらのコンテンツブーストを利用できました。
Q.なぜさくらレンタルサーバーの【www.転送設定】を使わないの?
当サイトは、サイトアドレスを変更するために.htaccessを直接編集する方法を選びましたが、さくらレンタルサーバーではwwwありの転送を簡単にできる設定があります。
なぜ、簡単にできる設定があるのに、わざわざめんどくさいやり方をして追加したのか。
理由としては、301リダイレクトにならないからです。
301リダイレクトと302リダイレクトの違い
- 301リダイレクト:恒久的なリダイレクトを意味するステータスコードです。リソースが新しい恒久的なURLに移動したことを示します。
- 302リダイレクト:一時的なリダイレクトを意味するステータスコードです。リソースが一時的に異なるURLにあることを示します。
別の方法があるのかもしれませんが、私がやってみたところさくらのレンタルサーバーのwww.転送設定を行うと302リダイレクトになりました。
私はコンテンツブーストを使い続けようと考えていたため、301リダイレクトに設定するためにこのリダイレクトコードを追加しました。
参考:リダイレクトに関する詳細については、Google検索セントラルの『リダイレクトとGoogle検索』で確認できます。
リダイレクトしてまで使う価値は?
さくらのコンテンツブーストには、メリットだけでなく、いくつかのデメリットも存在します。
はじめに、さくらのコンテンツブースト(以下、コンテンツブースト)の主な特徴をご紹介します。
| メリット | デメリット |
|
|
このような特徴から、コストを抑えながら表示速度や安定性を強化したい方にとって非常に有用なサービスではないかと思います。特に、訪問者の離脱率を抑えて、ユーザー体験(UX)を改善したいと考えている方にはおすすめです。
リダイレクト設定の手間をかけるべきか迷っている方は、こちらの「【使ってみた】さくらのコンテンツブーストの魅力とは?メリット・デメリット、注意点をまとめました!」という記事で、当サイトが実際に使ってみた感想を詳しく解説しています。導入を検討する際の参考にしてください。
導入手順
ここから、WordPressのwwwなしのURL(以下、旧URL)からwwwありのURL(以下、新URL)に切り替えて、コンテンツブーストを利用する手順をまとめていきます。
①バックアップを取る
はじめに、WordPressと.htaccessファイルのバックアップを必ず取っておきましょう。
これから、WordPressの設定や.htaccessの内容を変更する作業があるため、万が一に備えてバックアップを行います。もしバックアップを取らずに作業すると、最悪の場合、サイトにアクセスできなくなってしまう可能性があるからです。
実際に、私もWordPressのサイトアドレス「www.nekotabiya.com」を書き間違えて、管理者ページにアクセスできなくなった経験があります。その時は、事前にバックアップを取っていたおかげで、無事にサイトを復元できました。
ファイルの破損が発生すると修復が非常に難しくなるため、バックアップは必ず実施するよう徹底して行いましょう。
②WordPressのURL変更
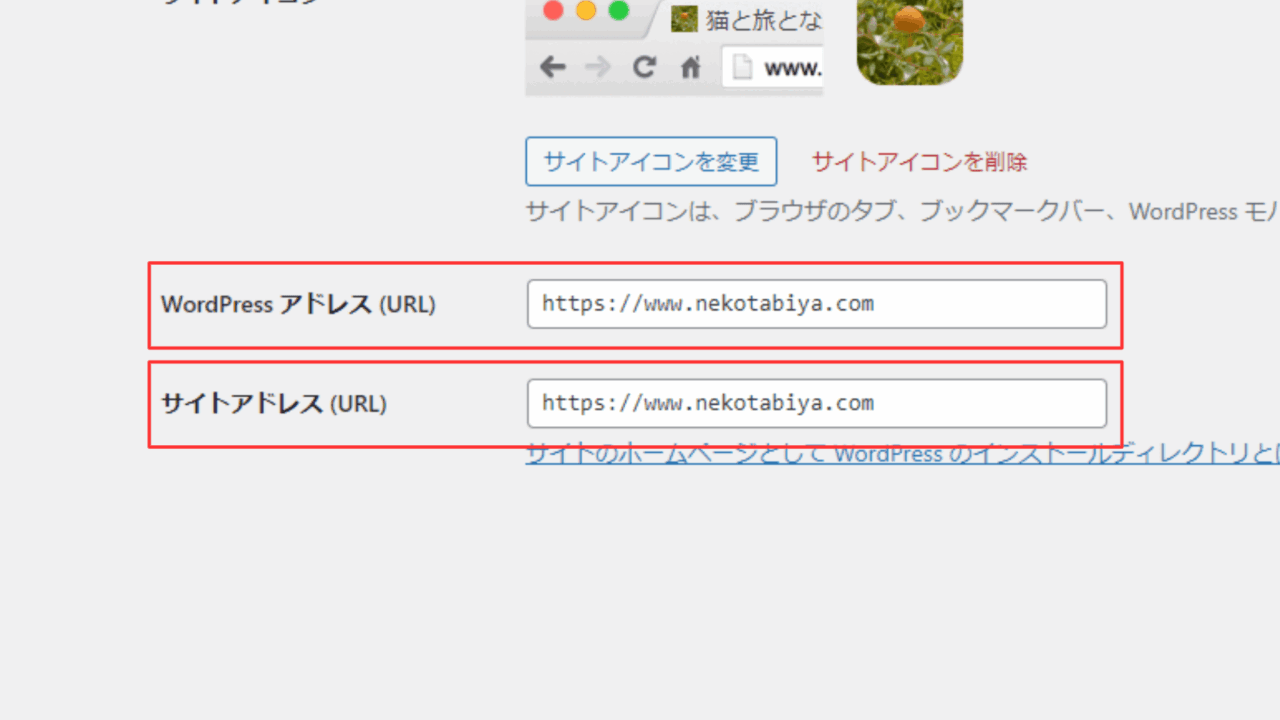
次に、WordPressのアドレスとサイトアドレスを変更していきます。
- WordPressの管理者画面にログインし、【設定】-【一般】を開く
- 【WordPressアドレス】と【サイトアドレス】の項目を見つけて、下記の例のように、それぞれにwwwを付ける
例)
変更前:https://nekotabiya.com
変更後:https://www.nekotabiya.com
このように、新URLに変更して保存できたら、WordPress管理者画面から追い出されます。
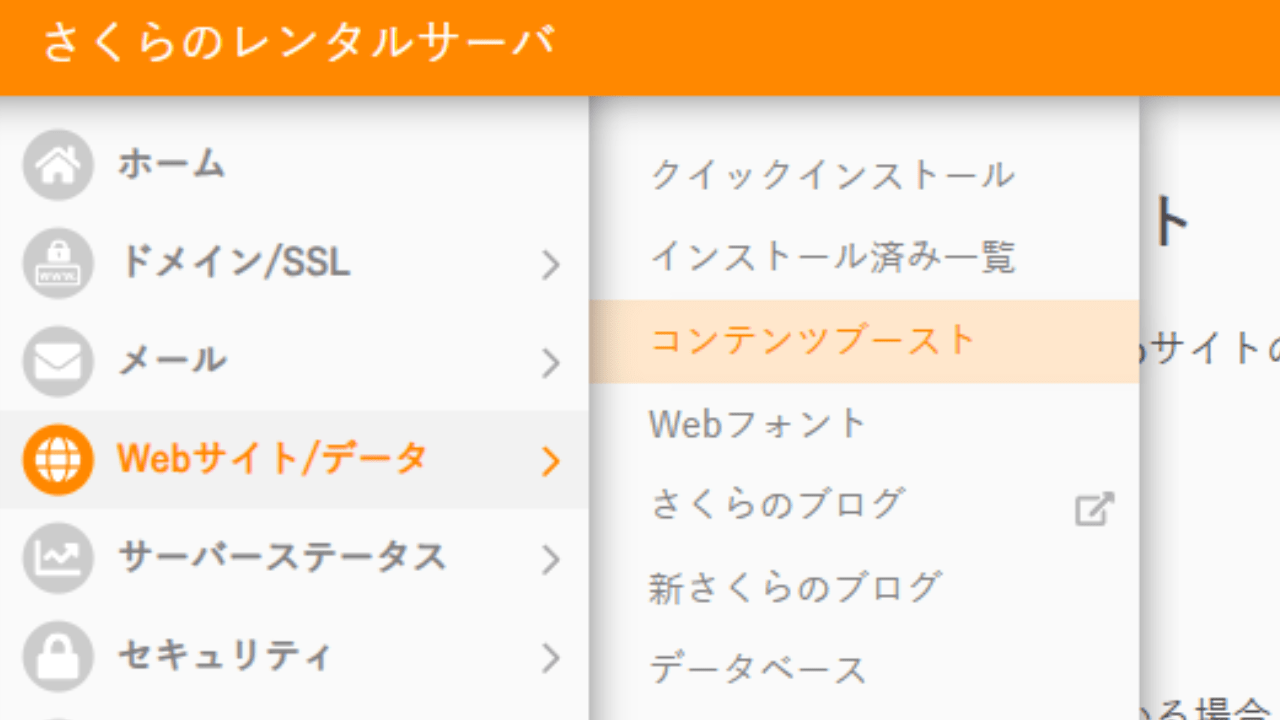
③リダイレクト設定を行う
次に、さくらのコントロールパネルからリダイレクト設定を行います。
さくらレンタルサーバーで、WordPressを運営していると、.htaccessファイルがあるはずです。そこに、下記のコードを追加しました。
# 301リダイレクト設定
RewriteEngine On
RewriteCond %{HTTP_HOST} ^nekotabiya\.com$ [NC]
RewriteRule ^(.*)$ https://www.nekotabiya.com/$1 [R=301,L]
これにより、nekotabiya.comでアクセスしてきた人をwww.nekotabiya.comに転送(301リダイレクト)するという処理をしてくれます。
④サイトの表示確認
次に、きちんとサイトが表示されているか確認します。
これまで、リダイレクトの設定を行ってきましたが、きちんと設定ができていればサイトの表示はできているはずです。
しかし、旧URLから新URLに切り替えたことで、なにかしらサイトに影響が出ているかもしれません。
私の場合、セキュリティプラグインが原因で、画像が表示されない問題が発生しました。この問題は、プラグインを一時的に無効化し、再度有効化することで解決できました。
このため、利用者様の環境によってエラーが発生している可能性があるため、よく確認しておきましょう。
⑤コンテンツブーストの有効化
ここからは、コンテンツブーストの有効化するための設定を行います。
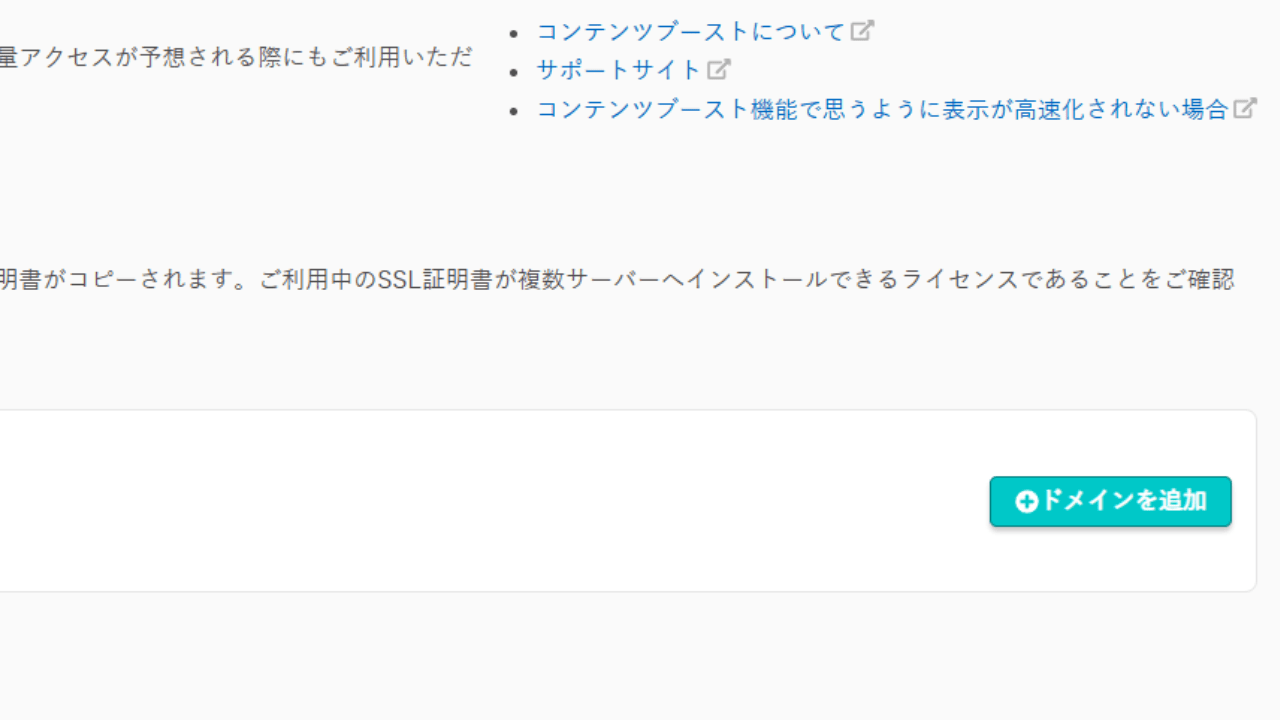
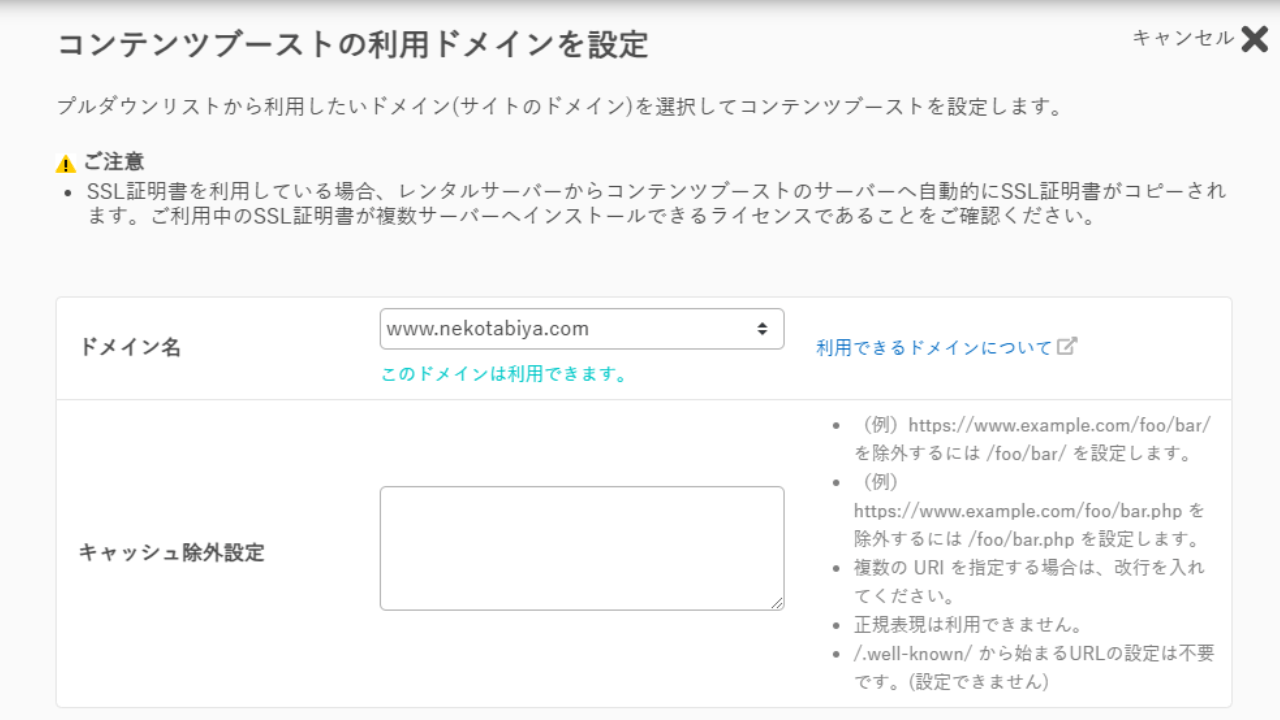
- STEP1
- STEP2
- STEP3
- STEP4
上記の設定で、有効化できるはずです。
初めて設定する方は、配信容量上限設定が必要だと思います。この設定を済ませてから、コンテンツブーストを有効化しましょう。
⑥コンテンツブーストの確認
コンテンツブーストの設定が正しく行われているかは、レスポンスヘッダーを確認することで判断できます。
さくらのレンタルサーバー公式記事によると、コンテンツブーストが有効かどうかを確認する際のポイントは以下の通りです。
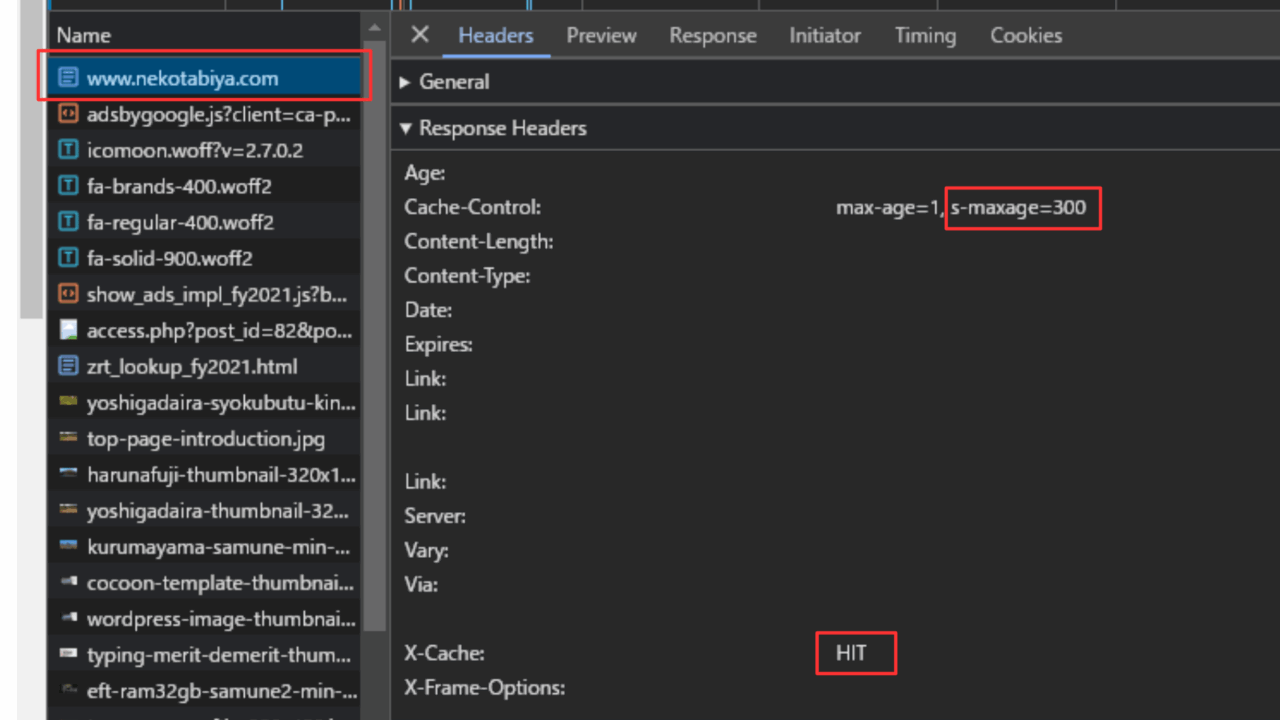
コンテンツブーストが有効になっているか確認するためにはGoogle Chromeブラウザなどの開発者ツール(F12キー)を起動してNetworkタブをクリックし、一番上のサイトのHTMLファイルを選択します。
Response Headersの中のcache-control:s-maxageが1以上(初期値は300となります。)に設定されており、x-cache:HITになっていれば設定は問題ございません。出典:SAKURA internet. “コンテンツブースト(CDN機能)を知りたい”. https://help.sakura.ad.jp/rs/2181/, (引用日:2024/06/20)
上記を見ると、レスポンスヘッダーのcache-controlがs-maxageが1以上になっていて、x-cache:HITになっていれば、正しく設定ができているようです。
それでは、当サイトで確認してみましょう。
確認の結果、cache-control:s-maxageが追加されており、2回アクセスするとX-Cache:HITになっていたので、無事にコンテンツブーストが有効になっていることが確認できました。
注意点
内部リンクの修正をする
記事内に内部リンクがある場合、旧URLのままでリンクが設定されていることに注意が必要です。
もし旧URLの内部リンクをクリックした場合、リダイレクトが発生し、わずかながら読み込み遅延が生じます。この遅延を避けるためには、内部リンクを新URLに書き換える必要があります。
当サイトの場合、内部リンクが1つだけだったため、手動でwwwを追加して修正しました。しかし、複数の記事を運営している場合、内部リンクが多く、全てを手動で修正するのは大変です。
解決策としては、以下の方法が有効です。
- 置換プラグインを使用する
- サイト移行ツール(プラグイン)を使用する
内部リンクが多い方は、これらの方法をご検討ください。
サイトマップの再追加
新URLへの移行が完了したら、Google Search Consoleに新しいサイトマップを追加しましょう。
サイトマップは、検索エンジンが効率的にクロールを行うためのファイルです。
多くの方は、Google Search Consoleにサイトを登録していると思いますので、このままだと旧URLのサイトマップが登録されたままになってしまいます。
このため、旧URLのサイトマップを削除して、新URLのサイトマップを追加していきましょう。
その後、サイトマップが正しく反映されているか確認するために、数日後にGoogle Search Consoleでの状況をチェックすることをおすすめ致します。
まとめ
- 利用条件
- さくらのコンテンツブーストは、利用できるドメインにいくつかの制限がある
- コンテンツブースト導入手順
- ①事前準備
- WordPressと.htaccessファイルの内容を変更するため、バックアップを必ず取っておく
- ②WordPressのURL変更
- WordPressの【WordPressアドレス】と【サイトアドレス】のアドレス欄にwwwをそれぞれ付ける
- ③リダイレクト設定を行う
- .htaccessファイルにリダイレクトコードを追加する
- ④サイトの表示確認
- サイトにエラーがないか、確認する
- ⑤コンテンツブーストの有効化
- さくらのコントロールパネルから、コンテンツブーストを有効化する
- ⑥コンテンツブーストを確認
- Cache-Controlにs-maxage=300と2回目にアクセスしたときにX-CacheがHITになっているか確認する
- ①事前準備
- 注意点
- 内部リンクがある方は、旧URLとなってしまうため新URLに書き直す必要がある
- Google Search Consoleに、新URLのサイトマップを追加する必要がある
以上のように、私の環境では、このような手順でコンテンツブーストを利用することができました。